Category: ICT
Informatie -en communicatietechnologie, (web)ontwikkeling, software, …
Getting started with WAMP: setting up
Memory exhausted problem
“Allowed memory size of 134217728 bytes exhausted”
I encountered this problem a few times, and setting memory_limit to a higher value didn’t seem to work
In php.ini:
memory_limit = -1;
Changing www root on WAMP
Open httpd.conf
Change
Listen 0.0.0.0:80 Listen [::0]:80
to
Listen 127.0.0.1:80 Listen [::1]:80
Change
DocumentRoot "C:/wamp/www/"
to
DocumentRoot "C:/Users/name/Sites/localhostwamp/"
Change
</pre> <Directory "C:/wamp/www/"> <pre>
to
</pre> <Directory "C:/Users/.../Sites/localhostwamp/"> <pre>
Setting mySQL password
go to shell (right click mysql shell in taskbar)
update mysql.user set Password = password('yourPasword') where User = 'root';
flush privileges;
go to phpmyadmin directory c:\…\wamp2.5\apps\phpmyadmin4.1.14\config.inc.php
replace:
$cfg['Servers'][$i]['auth_type'] = 'config'; $cfg['Servers'][$i]['user'] = 'root'; $cfg['Servers'][$i]['password'] = '';
with
$cfg['Servers'][$i]['auth_type'] = 'cookie'; $cfg['Servers'][$i]['user'] = ''; $cfg['Servers'][$i]['password'] = '';
Or watch this dummy video tutorial:
Set login session to something less restrictive for testing purposes
in your config.inc.php file (apps/phpmyadmin…)
$cfg['LoginCookieValidity'] = 604800; /* 1 week */ $cfg['MaxNavigationItems'] = 1000;
mysql error logging
add these lines to my.ini
log-queries-not-using-indexes log-warnings long_query_time = 2 log=C:/Webservers/wamp2/logs/querylog.log log-slow-queries=C:/Webservers/wamp2/logs/SlowQueryLog.log
import sql-data into mySQL database
Right click Wamp icon in taskbar > mySQL
show databases; use <databasename>; source c:\Temp\queries.sql;
mysqldump in wamp (not via mysql console!)
Go to the wamp mysql directory via cmd prompt
cd c:\Webservers\wamp2\bin\mysql\mysql5.6.17\bin\
Now ‘all’ mysql commands are available:
mysqldump -u root -p dbname table1 table2 > output.sql
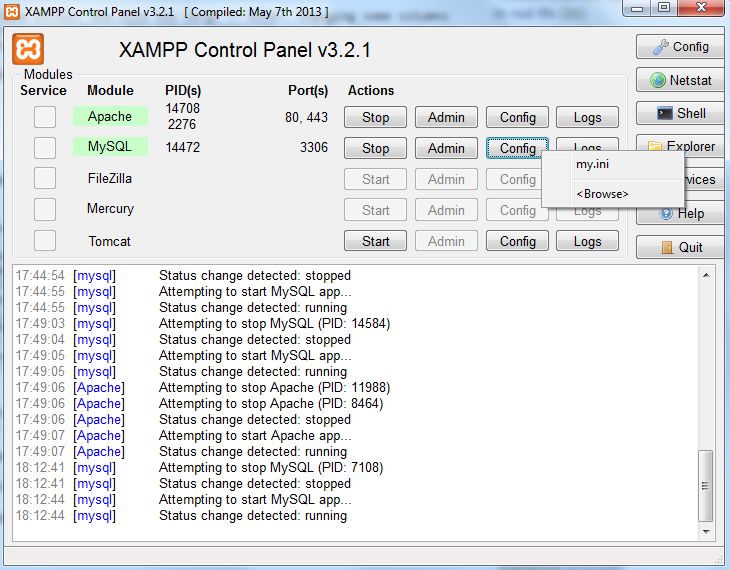
[SOLVED] XAMPP Row size too large, innoDB sql import
Ran into some problems recently with XAMPP. Exported a large mySQL production database and tried to import it locally in XAMPP (through Shell access).
Error: ERROR 1118 <42000> at line 437919: Row size too large <> 8126>. Changing some columns to TEXT or BLOB or using ROW_FORMAT=DYNAMIC or ROW_FORMAT=COMPRESSED may help. In current row format, BLOB prefix of 768 bytes is stored inline.
First I tried changing table to ROW_FORMAT=COMPRESSED doing so:
ALTER TABLE <tablename> ENGINE=InnoDB ROW_FORMAT=COMPRESSED KEY_BLOCK_SIZE=8;
No success with that. Then I changed innodb_buffer_pool_size to 32MB (default setting was 8 or 16) in my.ini (mySQL config file in XAMPP)

# Comment the following if you are using InnoDB tables #skip-innodb innodb_data_home_dir = "/Sites/xampp-portable-win32-1.8.3-5-VC11/mysql/data" innodb_data_file_path = ibdata1:10M:autoextend innodb_log_group_home_dir = "/Sites/xampp-portable-win32-1.8.3-5-VC11/mysql/data" #innodb_log_arch_dir = "/Sites/xampp-portable-win32-1.8.3-5-VC11/mysql/data" ## You can set .._buffer_pool_size up to 50 - 80 % ## of RAM but beware of setting memory usage too high innodb_buffer_pool_size = 32M innodb_additional_mem_pool_size = 2M ## Set .._log_file_size to 25 % of buffer pool size innodb_log_file_size = 10M innodb_log_buffer_size = 32M innodb_flush_log_at_trx_commit = 1 innodb_lock_wait_timeout = 50 innodb_file_per_table = 1 innodb_file_format = Barracuda
Doing so made it possible to import a 1GB sql table without any problem.
The above applies to XAMPP portable version xampp-portable-win32-5.5.19-0-VC11.zip
PHP UTF8 test-template (jQuery, Bootstrap)
This is just a webdevelopment template for PHP (all errors, xdebug), HTML, jQuery, Bootstrap (UTF8 encoding).
<?php
ini_set('display_errors' , 'On');
error_reporting(E_ALL);
session_start();
header("Content-Type:text/html;charset=utf-8");
ini_set('xdebug.var_display_max_depth', -1);
ini_set('xdebug.var_display_max_children', -1);
ini_set('xdebug.var_display_max_data', -1);
?>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Your Page Title</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.min.js" integrity="sha384-0pUGZvbkm6XF6gxjEnlmuGrJXVbNuzT9qBBavbLwCsOGabYfZo0T0to5eqruptLy" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://code.jquery.com/jquery-migrate-3.3.2.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-12">
</div>
</div>
</div>
</body>
</html>
VLC stuck in a loop? Kill process seems like the only solution?
Video image freezes, audio rewinds 3 to 4 seconds and gets stuck in a loop.
A similar problem has been documented here: https://trac.videolan.org/vlc/ticket/6600.
Unfortunately there seems to be no solution. It even happens in recent VLC distributions, like VLC Rincewind 2.1.3.
I have tried using Windows Media Player Classic (MPC), without any effect. At random intervals, with any kind of video format, video playback stops.
Quite out of the blue I found this behaviour tracing back to Intel Optimus Technology. I have two video cards: HD Graphics 4600 and NVIDIA Quadro K2100M controlled by Optimus. Optimus technology switches between these two GPU’s to ensure maximum battery autonomy.
When disabling Optimus in your BIOS settings, the video problem should belong to the past. This, however, isn’t an optimal solution when you rely on Optimus to get maximum battery autonomy. At this time, with the latest BIOS and Graphic drivers video playback keeps freezing with Optimus enabled. Hopefully, a driver update will fix this in the near future.
Feedback appreciated
Password protect a subsite in a WordPress network with .htaccess
A wordpress network / multisite setup uses virtual directories.
When you have a wordpress network setup on www.yourdomain.com, you can have multiple blogs with only one WordPress installation, for example:
www.yourdomain.com
www.yourdomain.com/johndoe
www.yourdomain.com/janedoe
Suppose you want to password protect only one subsite e.g. ‘janedoe’, you can’t just create a ‘janedoe’ folder on your webserver with a particular .htaccess in it.
You need to create a secured environment for the virtual folder in your main .htaccess (where all other WordPress rules reside) using the following code:
SetEnvIfNoCase Request_URI "^/janedoe/" SECURED AuthType Basic AuthName "restricted area" AuthUserFile /home/mydomain/.htpasswd require valid-user Satisfy any Order allow,deny Allow from all Deny from env=SECURED
Enable Apache Error Logging for Mod_Rewrite in Xampp
Mod_Rewrite enables you to do fancy stuff with URLs, but it isn’t always transparent when it comes to debugging. In a development environment it can be useful to enable apache error logging to see where a mod_rewrite line fails.
In XAMPP you can do this by opening httpd.conf (open control panel > config > Apache (httpd.conf)) and append mod_rewrite.c:trace3 to LogLevel.
LogLevel warn mod_rewrite.c:trace3
Afbeelding uitlijnen / positioneren in Microsoft Word 2010
Een afbeelding in een Word document toevoegen is kinderspel, maar meerdere afbeeldingen steeds op dezelfde plaats op één pagina houden (bijvoorbeeld verbonden met een bepaalde alinea) is wat anders. Vaak doet zich namelijk het probleem voor dat meerdere afbeeldingen in mekaar geschoven worden of plots allemaal bovenaan een pagina komen te staan.
De volgende stappen zorgen ervoor dat meerdere afbeeldingen steeds op de juiste positie blijft staan:
- Rechtsklik op een ingevoegde afbeelding
- Kies voor grootte en positie
- In tabblad positie kies bij onderdeel Horizontaal bijvoorbeeld uitlijnen “rechts” ten opzichte van “Marge”
- In hetzelfde tabblad kies bij onderdeel Verticaal voor absolute positie “0 cm” onder “alinea”
- In hetzelfde tabblad kies bij onderdeel Opties eventueel voor “Anker vergrendelen” zodat je niet per ongeluk achteraf de afbeelding verplaatst
What Adobe Illustrator can do with text
Adobe Illustrator has several type creation tools and options. You can type straight text, text along a curved line or shape, confine text to a pre-drawn shape, link text from one place to another, and change text into objects which can be distorted, filled, etc.
You often see text wrapped around a shape. Here is an overview of the various options Illustrator has to offer you.
Adobe Lightroom 4 tip: show filename in grid view
Normally in grid view only an index number is shown. When you hoover an image, you’ll see the filename and date taken/capture date. When selecting images based on filename this becomes a nightmare if you need to wait until the tooltip is showing.
Fortunately, there’s an option to show the filename in the grid view.
View > View options (ctrl + J) > tab Grid view “compact cell extras’ > check ‘Top label’ > choose copy name of file base name.